Mailcube.
You'll love email again.
Published in 2016
Brand Design
Interface Design
User Testing
Design System
Illustration
Multimedia Design
Front-end Development
Back-end Development
Services
Brand Identity
Website
Desktop App
Deliverables
Links
Team involved
An email client to give you more time and peace of mind, capable of turning email from foe to friend again. Even though many of us have declared email dead, it's up to all of us to breathe new life into it. Let's face it, you won't stop using email, so instead, why not work on the relationship?

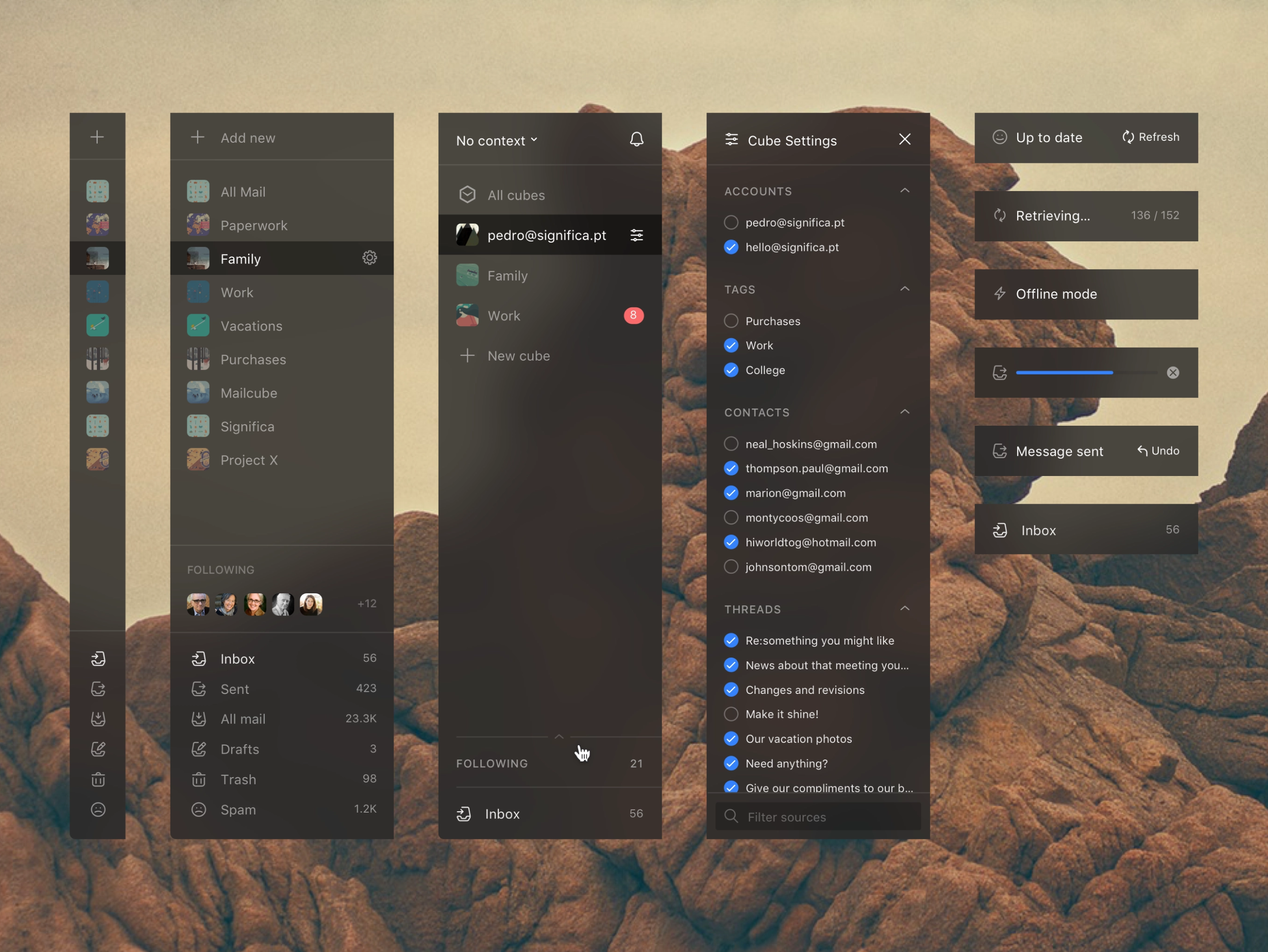
The app.
Faces.
With Mailcube you can browse your inbox using faces. Each face filters the next. You can add and reorder them to better suit your needs. This is one of the core elements that make Mailcube unique and an excellent tool for organizing your emails.

There are 5 types of faces. Messages, contacts, attachments, calendars and tags. These can all be rearranged to filter the next face. For example, if you have contacts on your left and select one of them, all of the faces on the right will only display content relative to that contact.


In every email client, there are numerous permutations of the same information. Take email, for example. It can be read, unread, have an attachment, have a subject, be forwarded, etc. All of these possible combinations had to be designed to keep the user accurately in sync with his email workflow.

Cubes and contexts.
Notifications will only appear if the message fits inside the context. This way, you can easily separate your work life from your personal, allowing you to increase your productivity at work or dedicate time to your family without having work interfere. Drag messages to a cube to organize your mail. If the user adds a person or a tag, all their messages will fit inside that cube.

If you are inside your Home Context, you can have various cubes such as bills, vacations, purchases and within each of these cubes you will have a set of contacts and messages that are specific to that cube.

Design on a grid.
When you create such a complex platform, sticking to an incremental grid is essential. In this case, we used multiples of 8-pixel structures, ensuring that every element we created would work alongside the others.

“You guys also care about Mailcube, you are proactive, you guys discuss the product with us, you give us your insights and strategy.”
Ademar Aguiar
Co-Founder of Mailcube
Mailcube — Interview with Co-founder
An interview with Ademar Aguiar, one of the co-founders of Mailcube.
Style guide.
Typography.
Mailcube is being developed for macOS, and its main purpose is not only to organize information but to display it. Hence, it was essential for the text to have unmatched legibility, clarity, and consistency. To achieve that we used Apple’s system font, San Francisco UI Text.

Colour palette.
To focus the user's attention on the contents of each new email, it was essential to use neutral tones of black white and grey, using only red for notifications and blue for selected elements.

Iconography.
Constructed on a grid, Mailcube's icon family was created to solve every need of the email platform.

Branding.
Creating a Brand.
The Mailcube brand was created with the junction of three elements. First, the cube, which is the foundation of the brand itself, then a clock that represents email time saving, plus the envelope that represents the product itself, email.

Using an altered version of the Neris font, the Mailcube lettering lives harmoniously with the glyph, creating a balanced logotype that works very well in both digital and graphic platforms.

Website.
The Landing Page was the last piece of the puzzle, as it was created as an online brochure of Mailcube’s core features, capturing the user’s attention and allowing them to download the app.

For the Contact section of the website, we found a creative way to display the form. We created a dynamic and interactive contact form in an email composer format of the app.

What are you looking for?
Please choose an option below
mishmash.
Unique e-commerce design for the ultimate product experience.

Award
Red Dot

Gold Award
European Design

Award
iF Design

Gold Award
German Design

Awwwards
Distinction